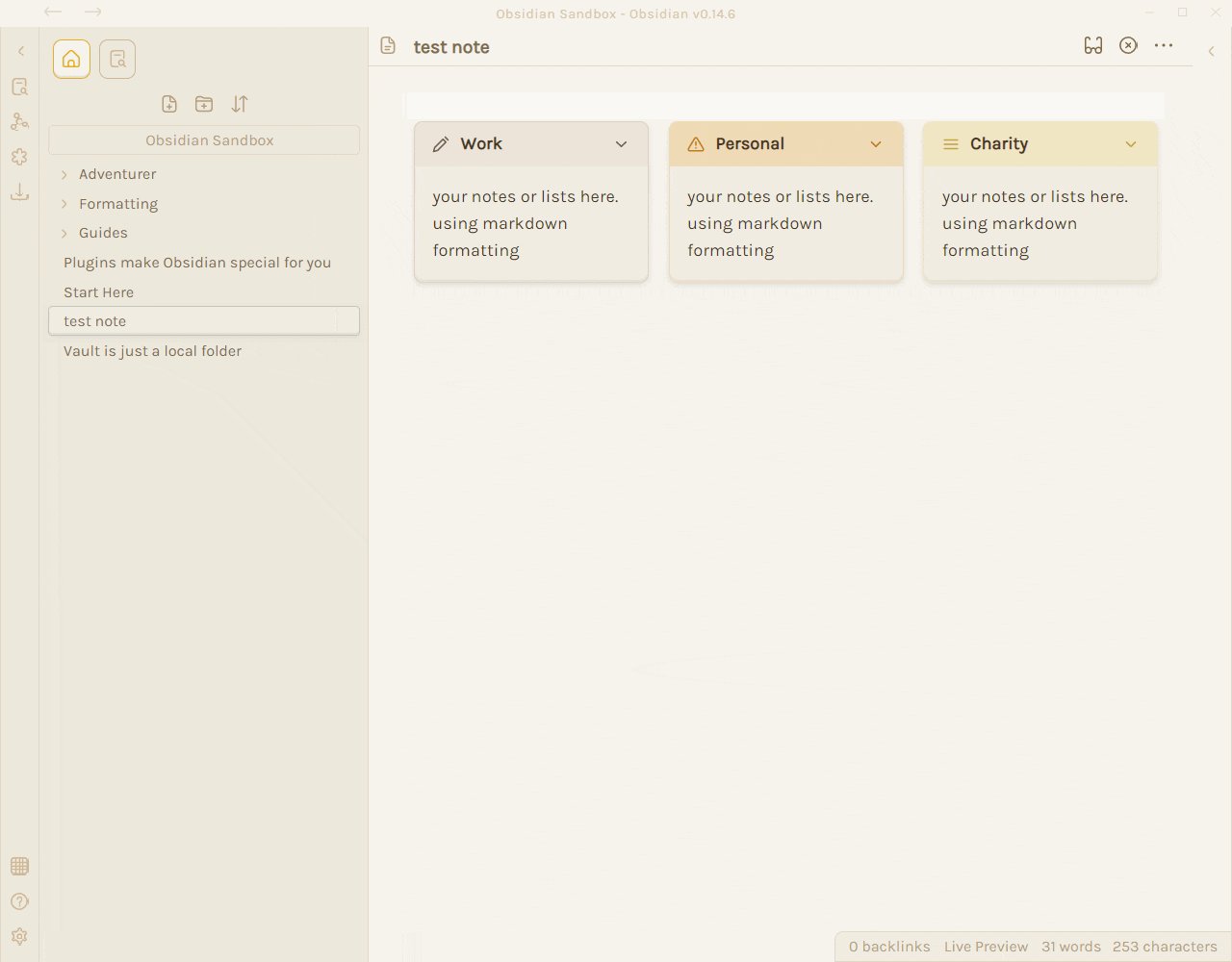
Icon Links Dashboard using Fixed Width option

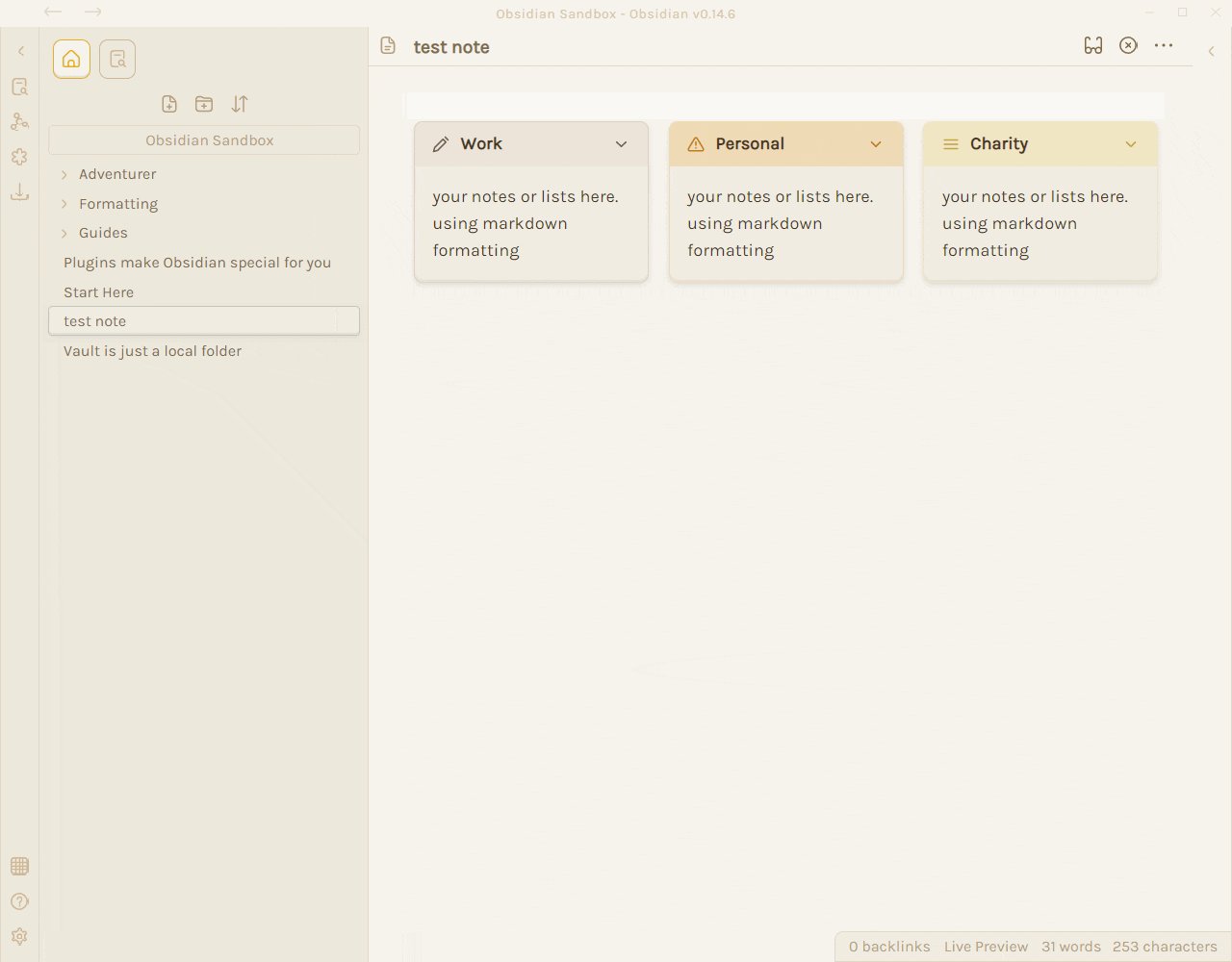
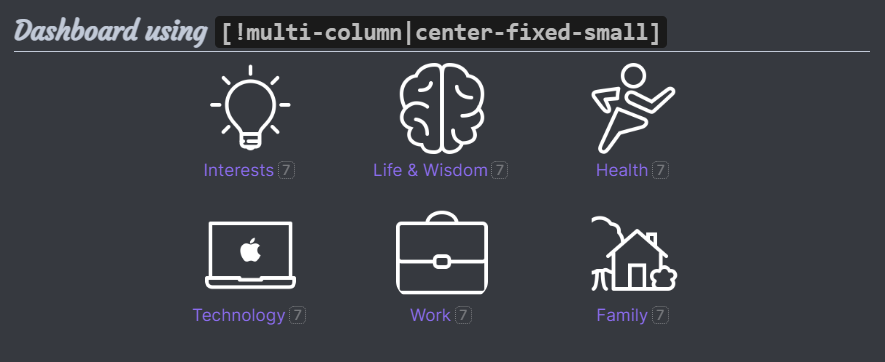
## Icon Links Dashboard using `[!multi-column|center-fixed-small]`
> [!multi-column|center-fixed-small]
>
>> [!blank|center]
>> [ <br/> Interests](target%20note.md)
>>
>> [ <br/> Technology](target%20note.md)
>
>> [!blank|center]
>> [ <br/> Life & Wisdom](target%20note.md)
>>
>> [ <br/> Work](target%20note.md)
>
>> [!blank|center]
>> [ <br/> Health](target%20note.md)
>>
>> [ <br/> Family](target%20note.md)
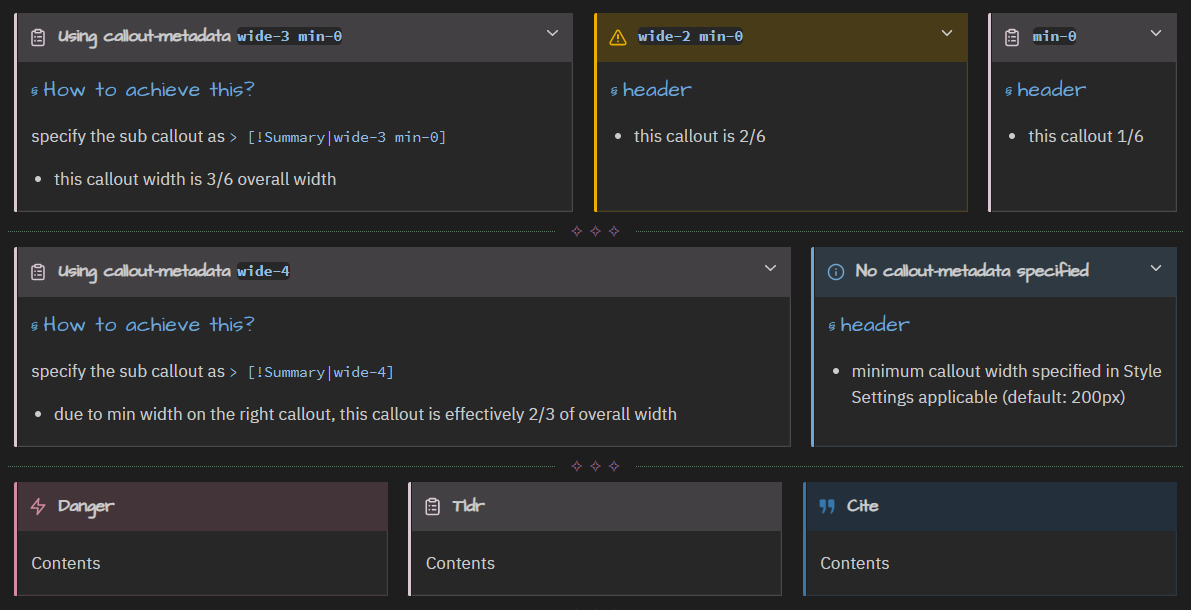
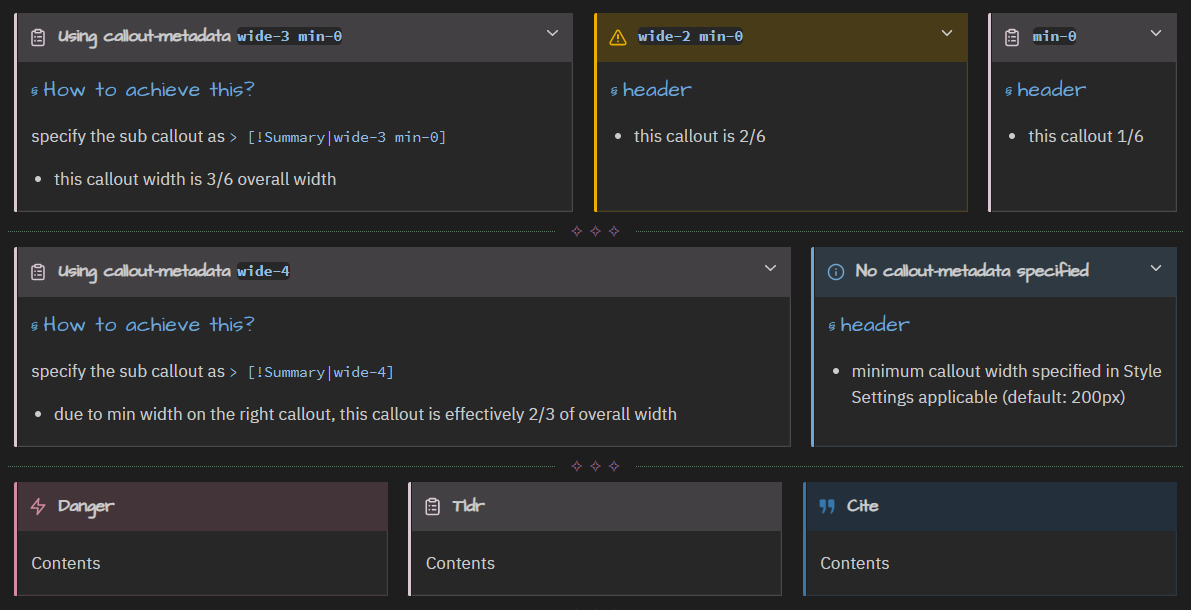
Example Screenshot - Multi Column Callout with Width Control

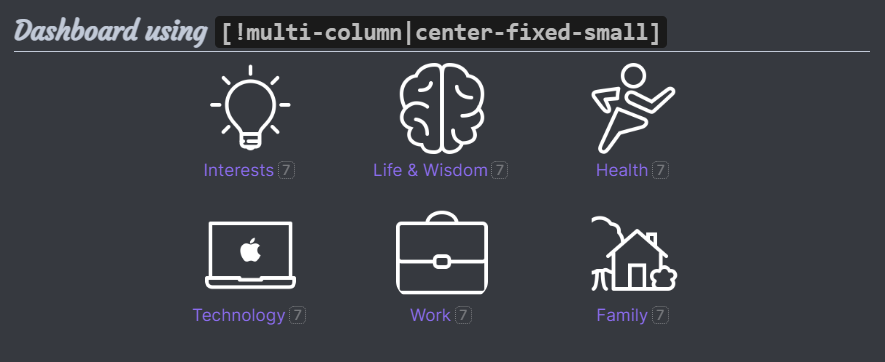
Example GIF - Install the snippet and apply Multi Column Callout