List Card
Overview
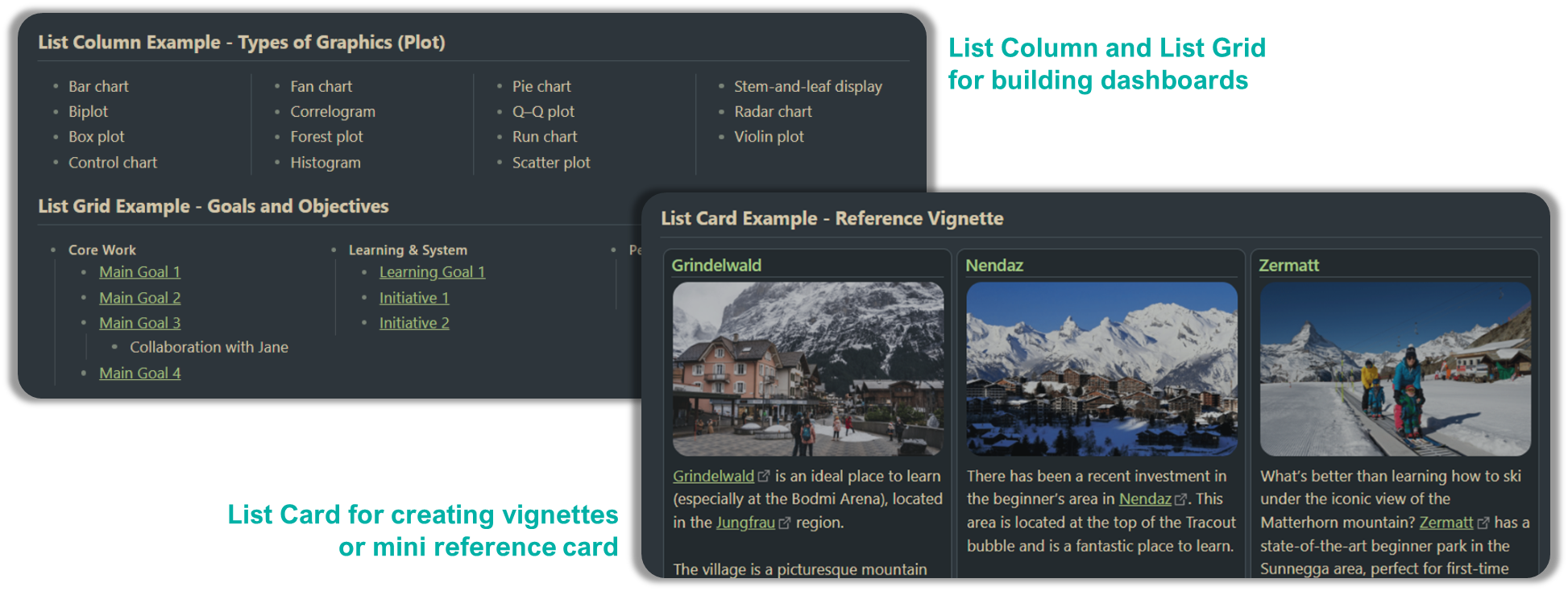
List Card layout will allow you to create multi column and multi row layout using a combination of (a) unordered lists (i.e. - list item) and (b) custom hashtag at the specific list block.

The column layout will only work on Reading View. If you want to make it work on Live Preview, there are a few options. You can encapsulate the list block in MCL's [blank-container] callout, or alternatively, using Custom Classes plugin, prepend the list block with any class e.g. (class: none)
Using hashtag i.e. #mcl/list-card
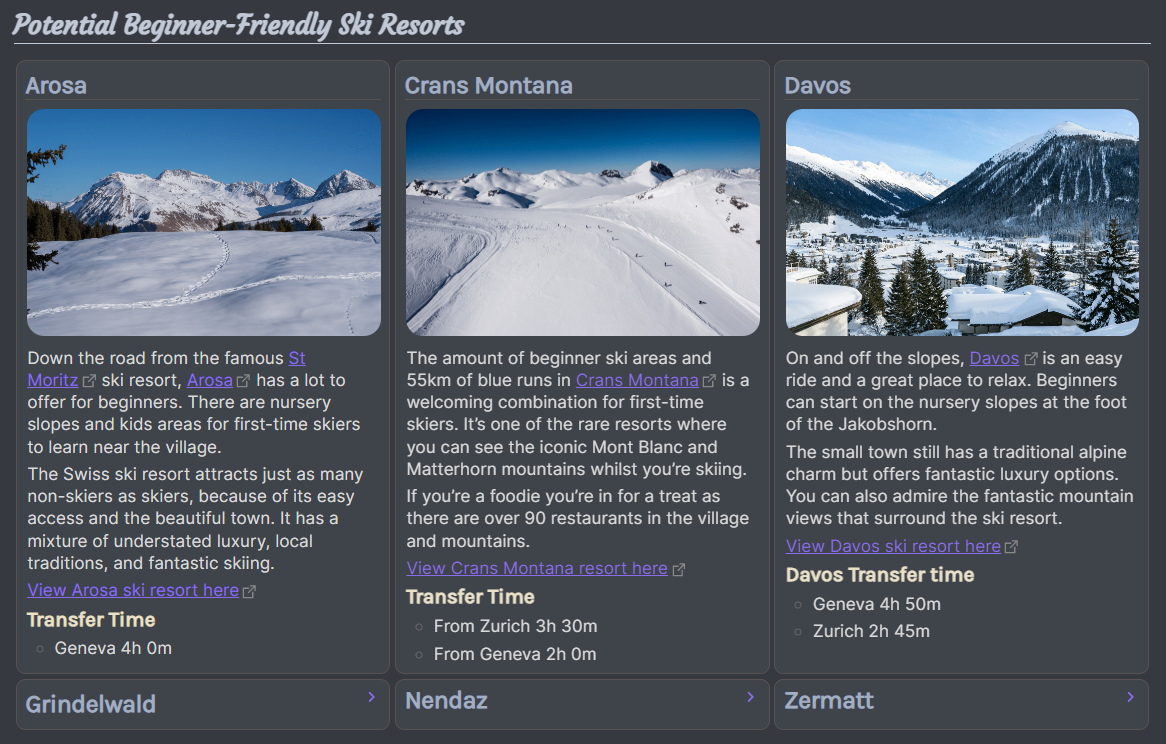
Technically List Card is quite similar to List Grid but with extra customisation to make it card like. In order to enable it, place the hashtag anywhere in the top-level list items (preferably in the first bullet for easy identification). There are two options for List Card i.e.
#mcl/list-card- default minimum width 250px#mcl/list-card-wide- default minimum width 350px
If you have consecutive group of list that you actually meant to be a separate lists, ensure to properly "break" it by placing either a header, horizontal line or <br/> tag in between
Here's an example markdown:
- #### Core Work #mcl/list-card
- Main Goal 1
- Main Goal 1
- Main Goal 1
- Collaboration with Jane
- Main Goal 1
- #### Learning & System
- Learning Goal 1
- Initiative 1
- Initiative 2
- #### Personal
- Personal Goal 1
- Personal Goal 2
The number of cards can appear per row is subject to card's minimum width and note's width. Card's minimum width is adjustable via Style Settings plugin.
There are no Markdown Attributes approach due to limitation in specifying at the end of list block, and there's no properties declaration approach as it will be messy when all lists becomes List Card
Additional Controls
If you have Style Settings plugin installed, you may control the following aspects (go to Style Settings > Modular CSS Layout - Multi Column > List Grid and List Card)
- Card's width and background Color
- Cards' border width and border color
- Gap between card
- Bottom border for the first header in the card
Example

< List Grid | Multi Column Home | Next: Gallery Cards >