Wide Blocks
Overview
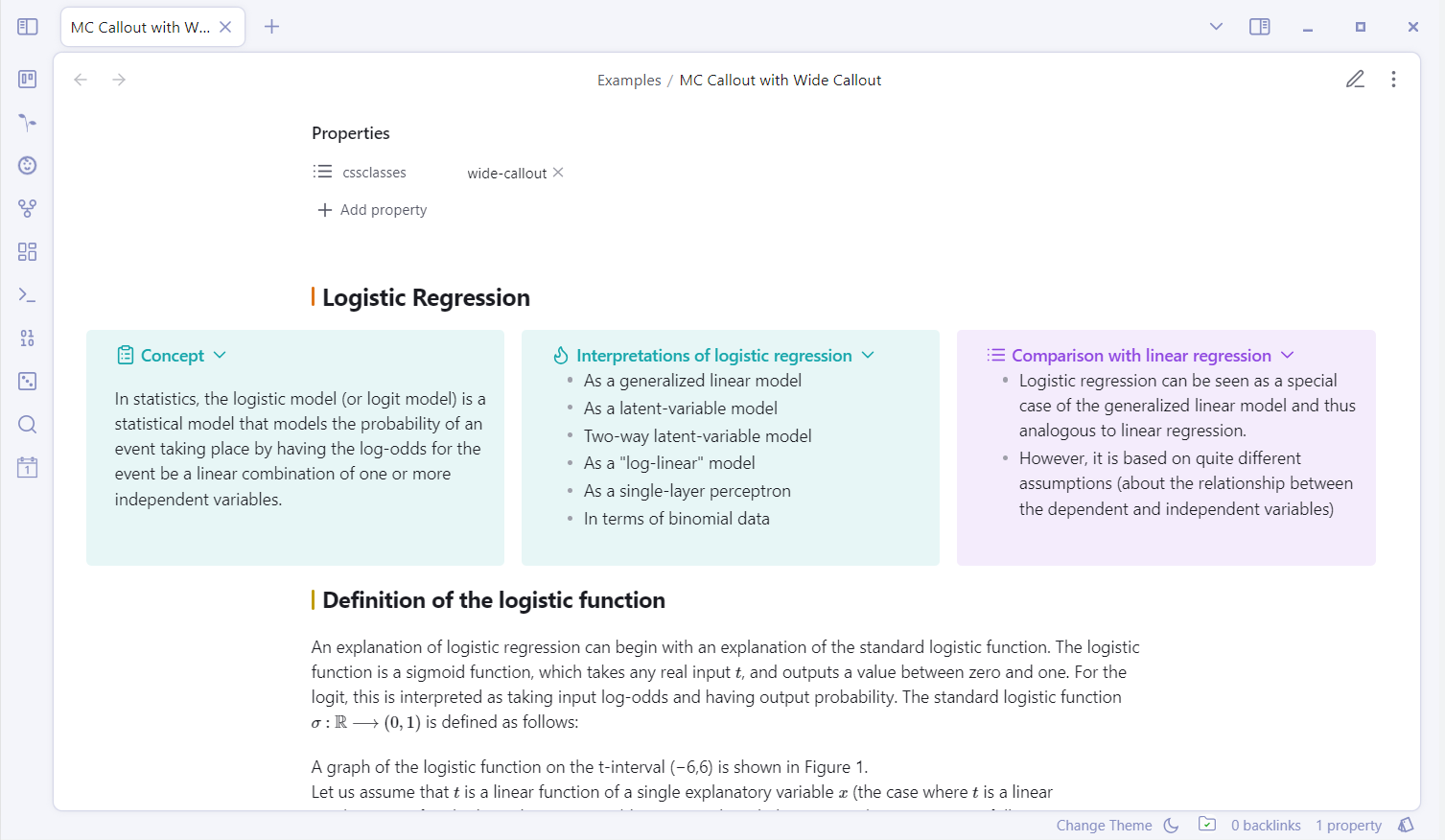
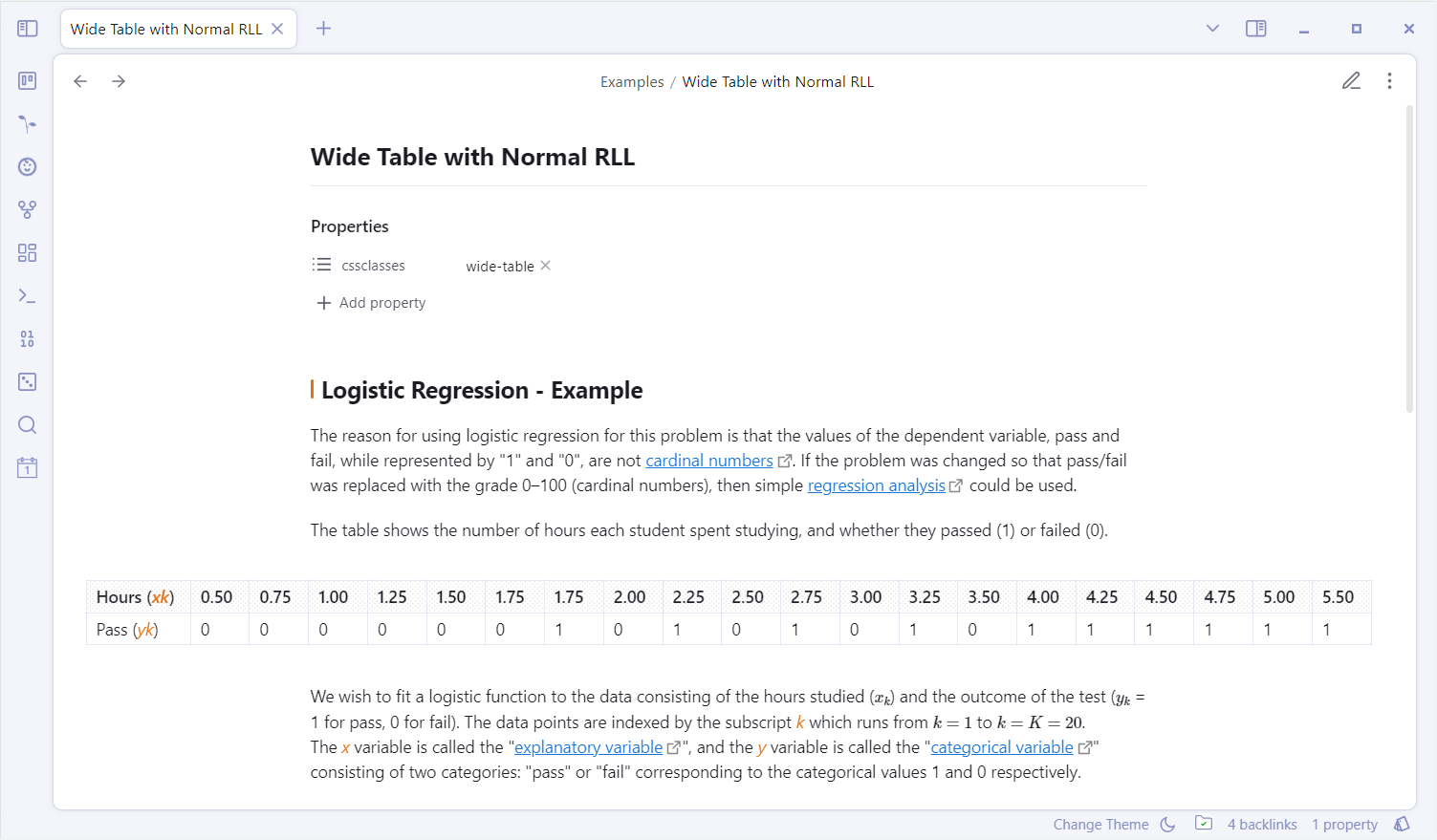
Wide Blocks layout will allow you to create a layout where the specific block can be wider than the note's width. Currently, only 3 block types supported i.e. Dataview, Table and Callout. It may be useful if you have a big table that's too wide or using Multi Column Callout and wanted fit more than 3 columns of callouts.
Understanding the snippet
- CSS snippet file: MCL Wide Views.css
- This snippet will provide the following features
- Wide views using YAML
cssClass: wide-<page/blocks>for applying to a specific individual note - Wide views using vault-wide toggle for applying to all notes in your vault
- will require Style Settings plugin to enable the feature
- Wide views using YAML
Using YAML (specifying cssClass)
- CSS snippet:
MCL Wide Views.css - Custom CSS class available
wide-pagewide-dataviewwide-tablewide-backlinks
This snippet allow you to use Obsidian CSS class helper to enable any of the wide views. To use it, add the helper class in the YAML (frontmatter) of your note (which must be at the top of the note) like below.
---
cssClass: wide-page
---
<the rest of your note>
Examples


< Wide Page | Wide Views | Next: Multi Column >